Bryan Alvarez
FULL STACK WEB DEVELOPER
Bio

About Me
My name is Bryan Alvarez, I am a full time software engineer and do some freelancing on the side. My motivation comes from two places: desire to continuously expand my expertise in the ever-changing field of software engineering; the satisfaction that comes with finding a solution to challenging problems. Along the way I have picked up valuable complimentary skills in customer service, employee relations, leadership, teamwork, data analysis, and system administration.
Projects
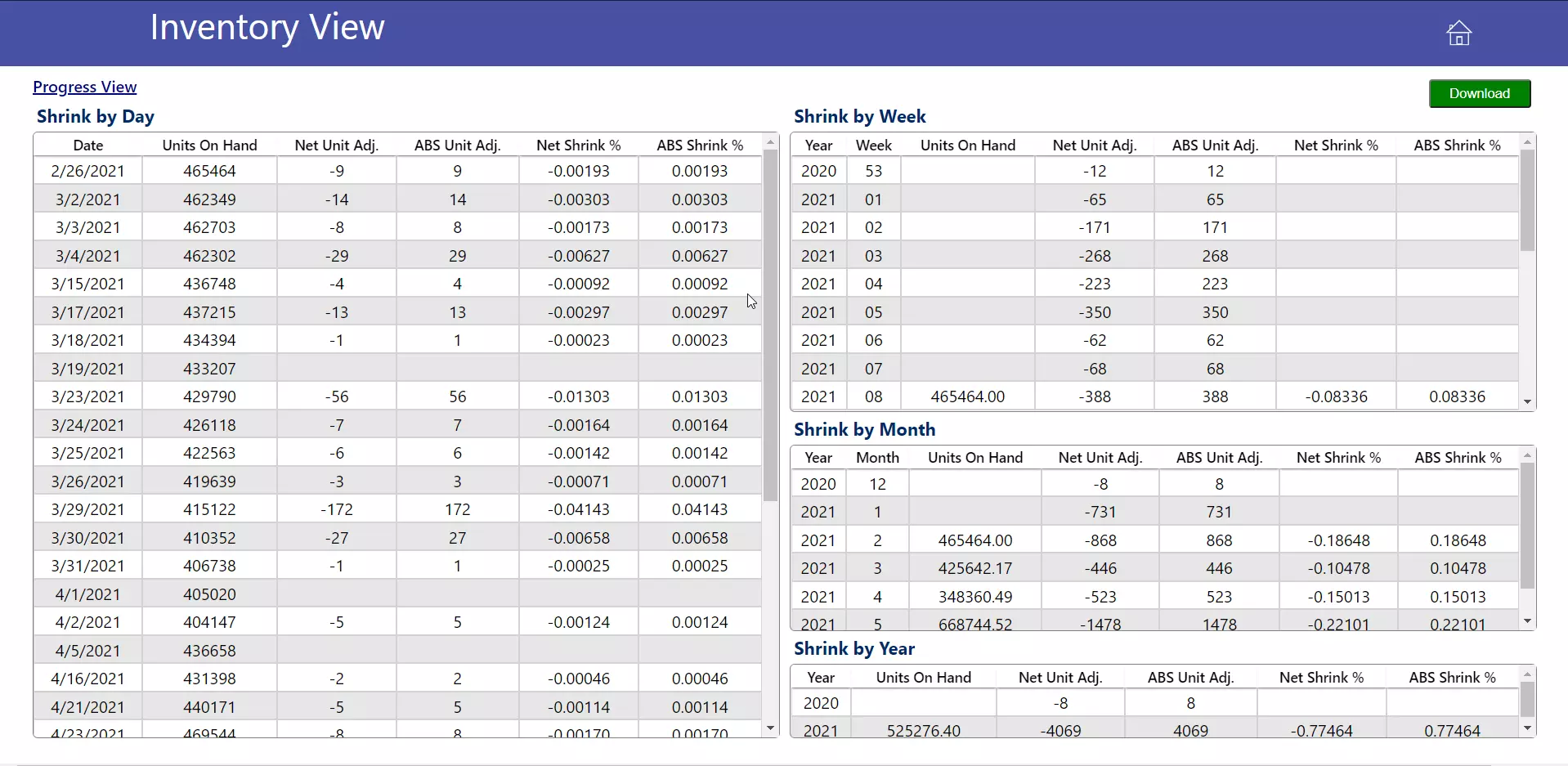
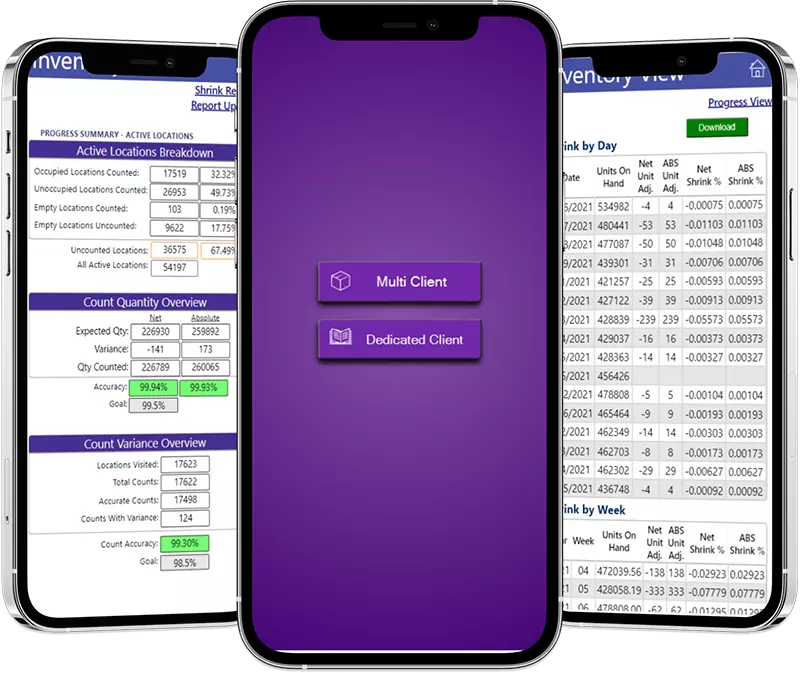
Inventory View
Project Description
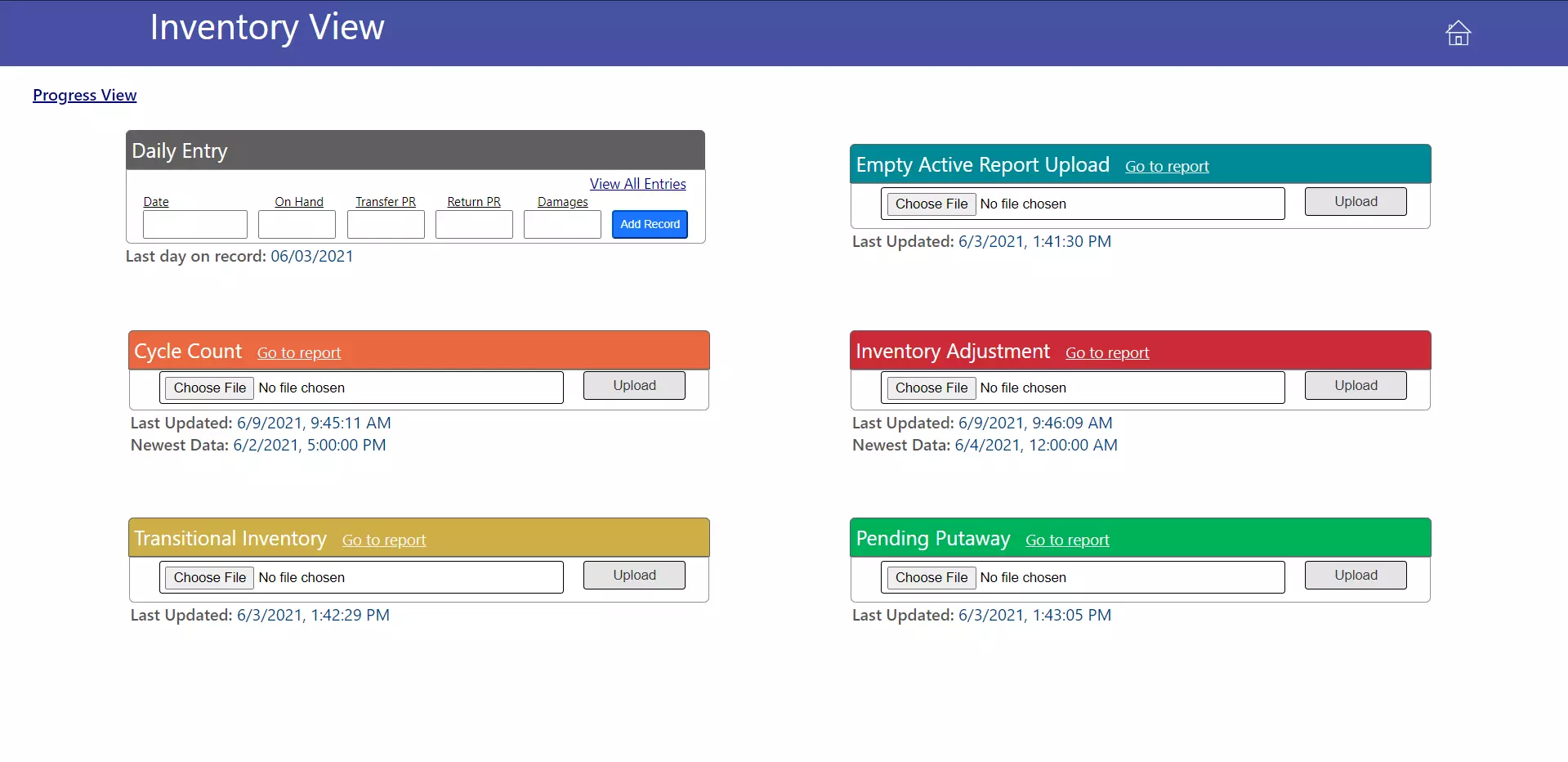
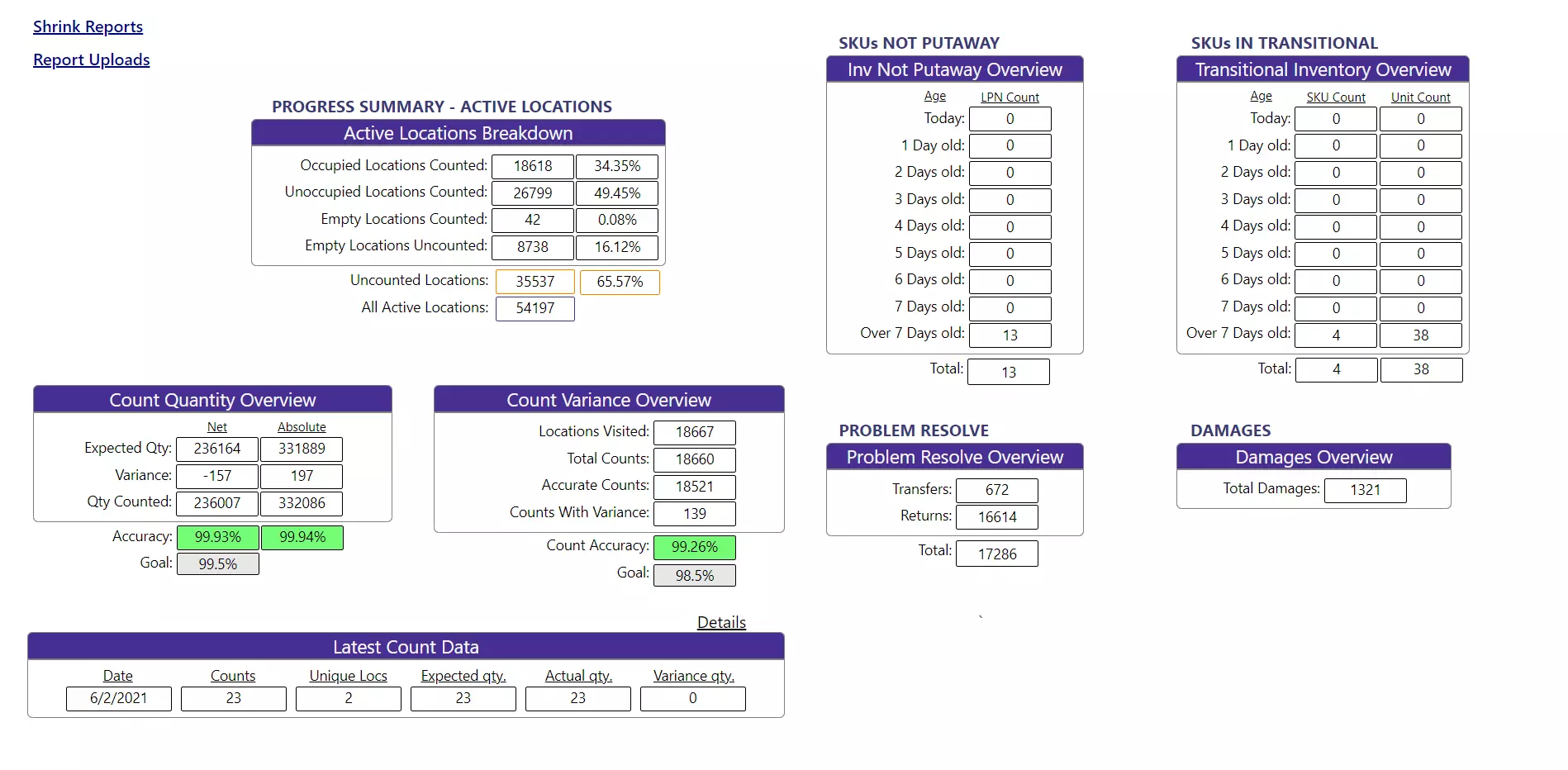
The Inventory View application is an elegant overview of inventory in a large scale logistics environment. The app displays important inventory metrics. Users can upload large excel spreadsheets containing hundreds of thousands of rows in an asynchronous non-blocking manner so that their browsing experience will not be interrupted while the data finishes uploading.
GitHub Repository
https://github.com/Komakino-joy/inv_view_v3
Technologies Used

Inventory View
Project Description
The Inventory View application is an elegant overview of inventory in a large scale logistics environment. The app displays important inventory metrics. Users can upload large excel spreadsheets containing hundreds of thousands of rows in an asynchronous non-blocking manner so that their browsing experience will not be interrupted while the data finishes uploading.
GitHub Repository
https://github.com/Komakino-joy/inv_view_v3
Technologies Used

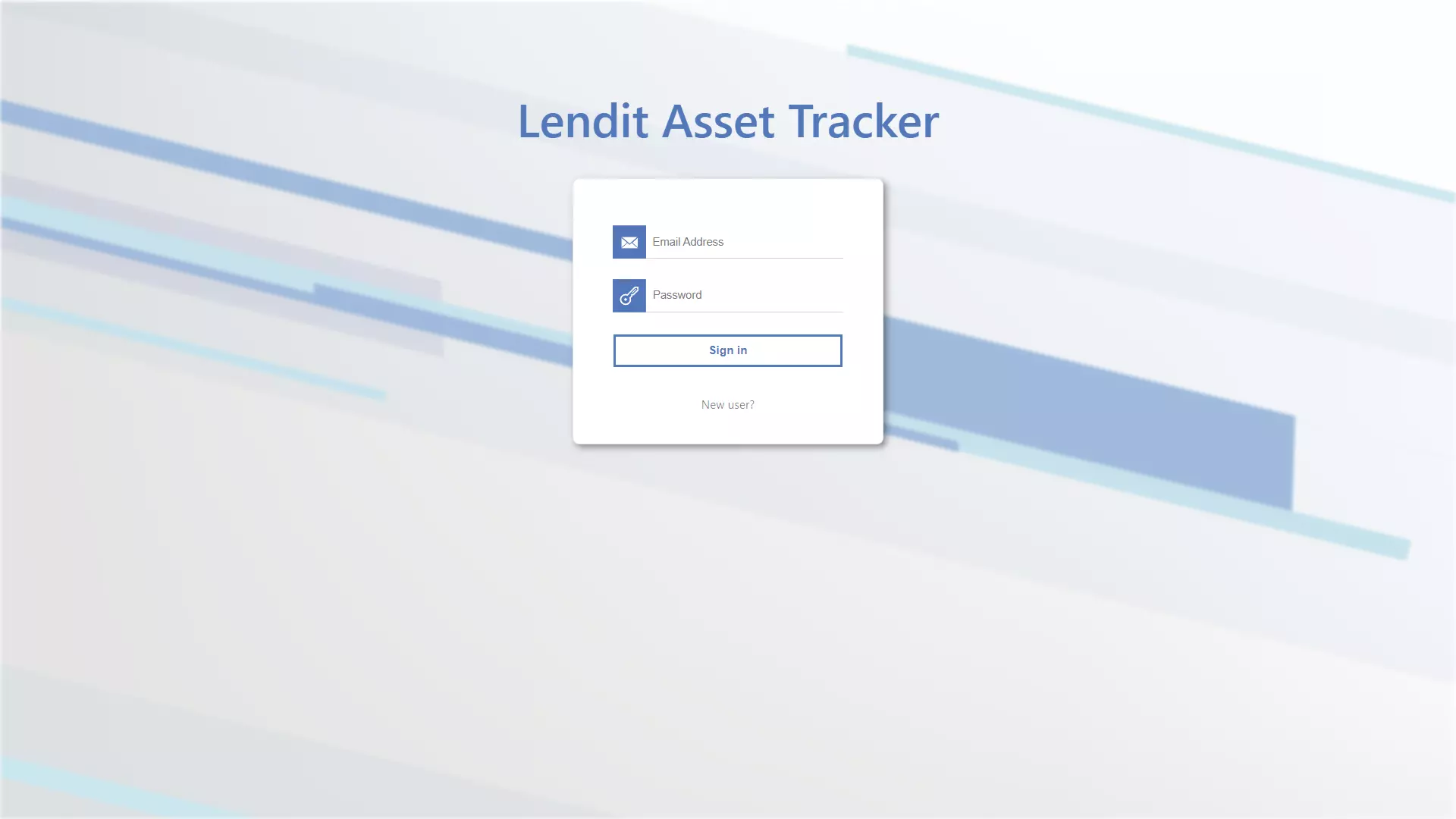
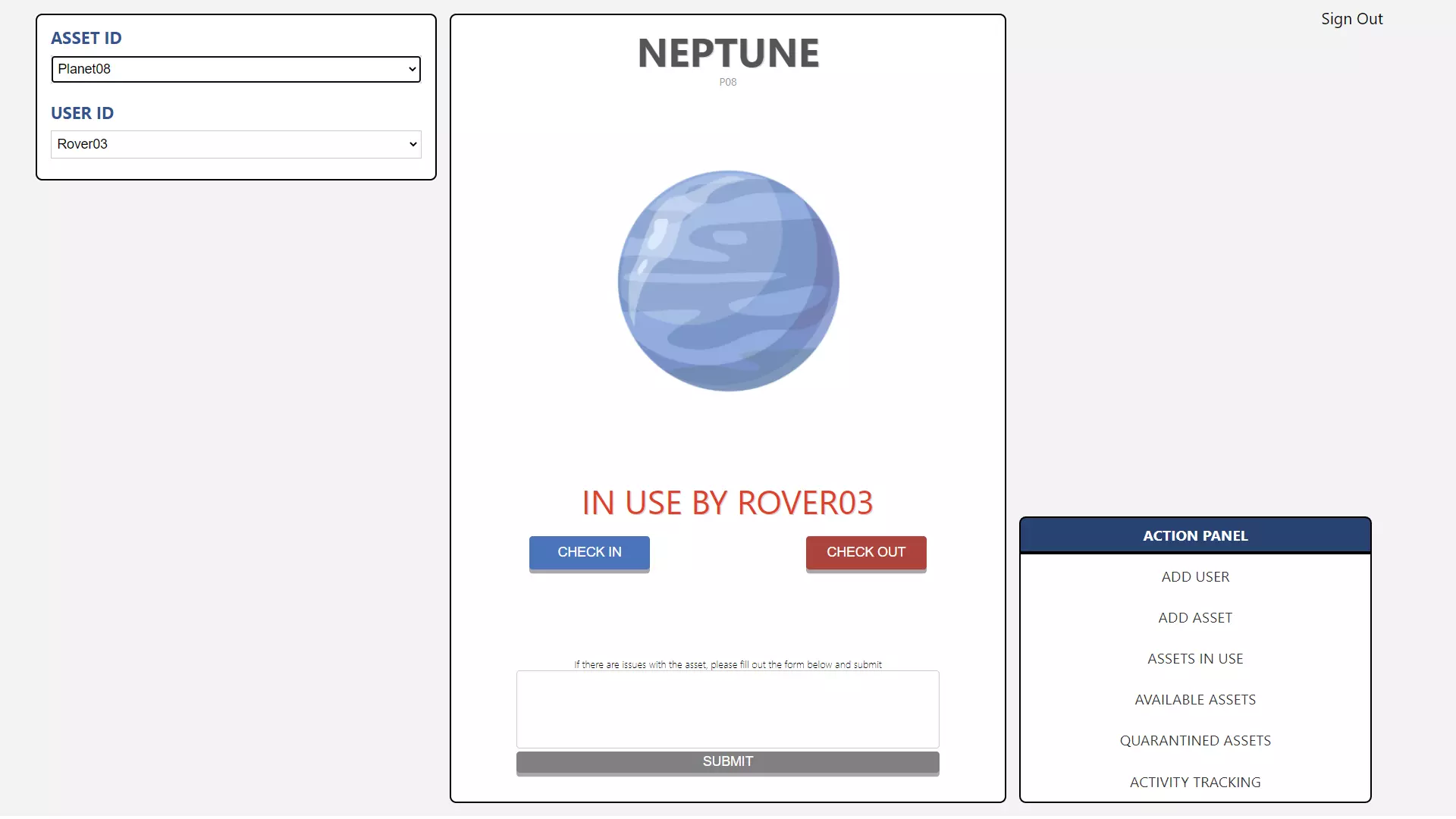
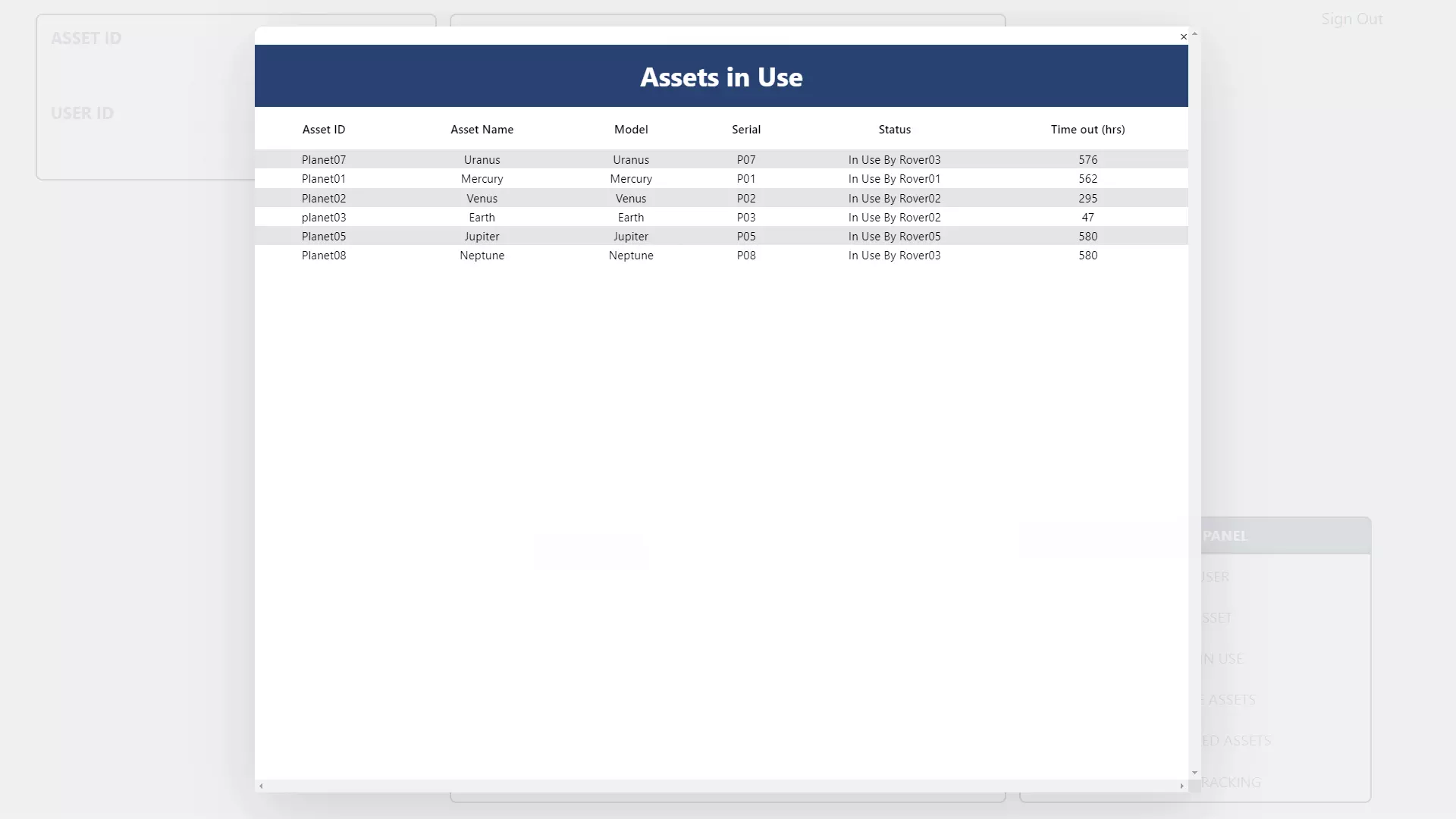
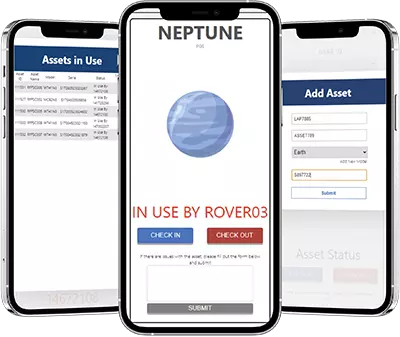
Lendit Asset Tracking
Project Description
The Lendit Asset Tracking application is a user-friendly check-in/check-out system that facilitates asset management. Users can quickly determine the status of all assets by running the built in reports. All transactions are recorded so that historical data for any assets in only a few clicks away.
GitHub Repository
https://github.com/Komakino-joy/lendit
Live Demonstration
https://lendit-asset-tracker.com/
Technologies Used

Lendit Asset Tracking
Project Description
The Lendit Asset Tracking application is a user-friendly check-in/check-out system that facilitates asset management. Users can quickly determine the status of all assets by running the built in reports. All transactions are recorded so that historical data for any assets in only a few clicks away.
GitHub Repository
https://github.com/Komakino-joy/lendit
Live Demonstration
https://lendit-asset-tracker.com/
Technologies Used

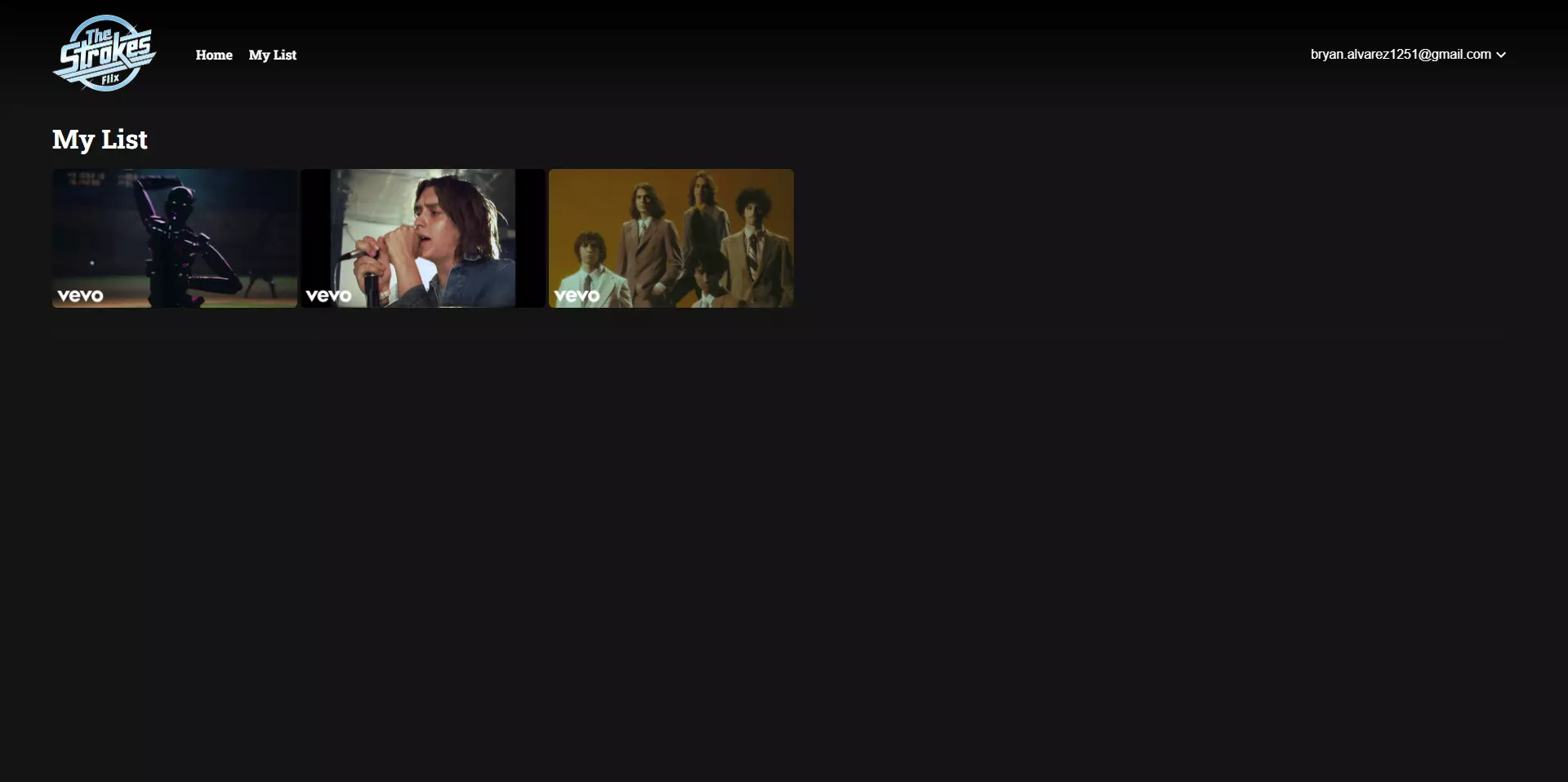
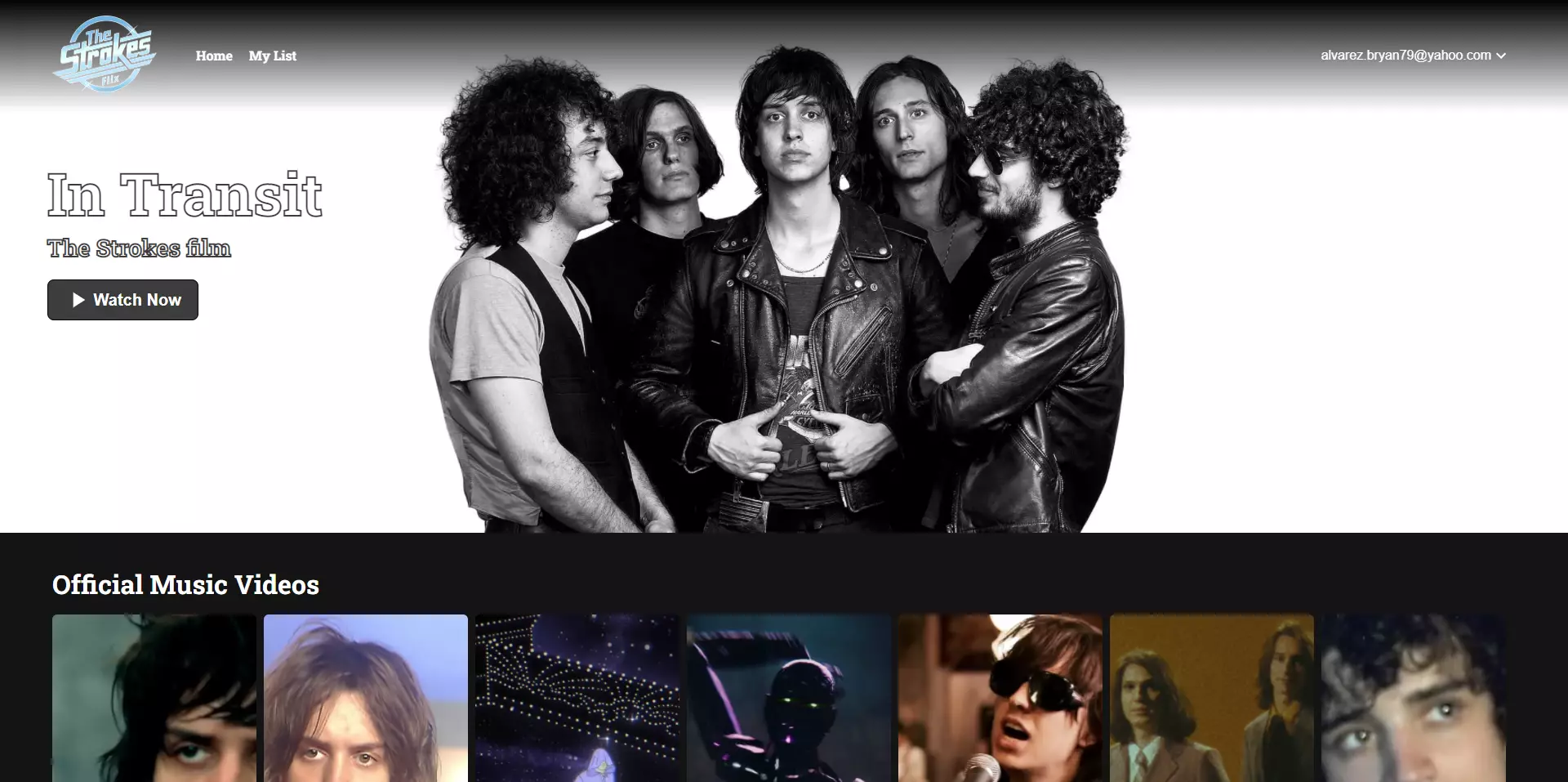
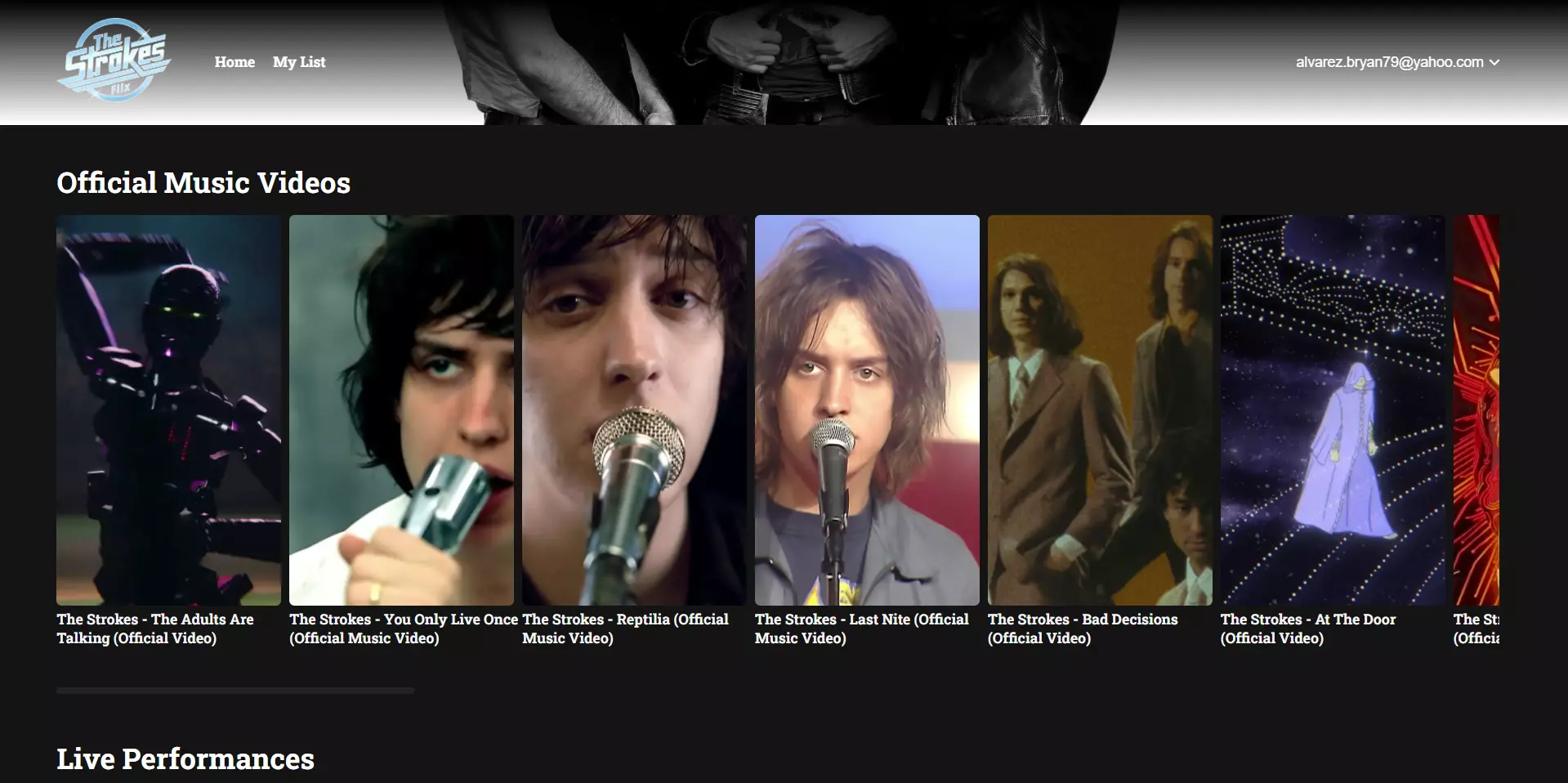
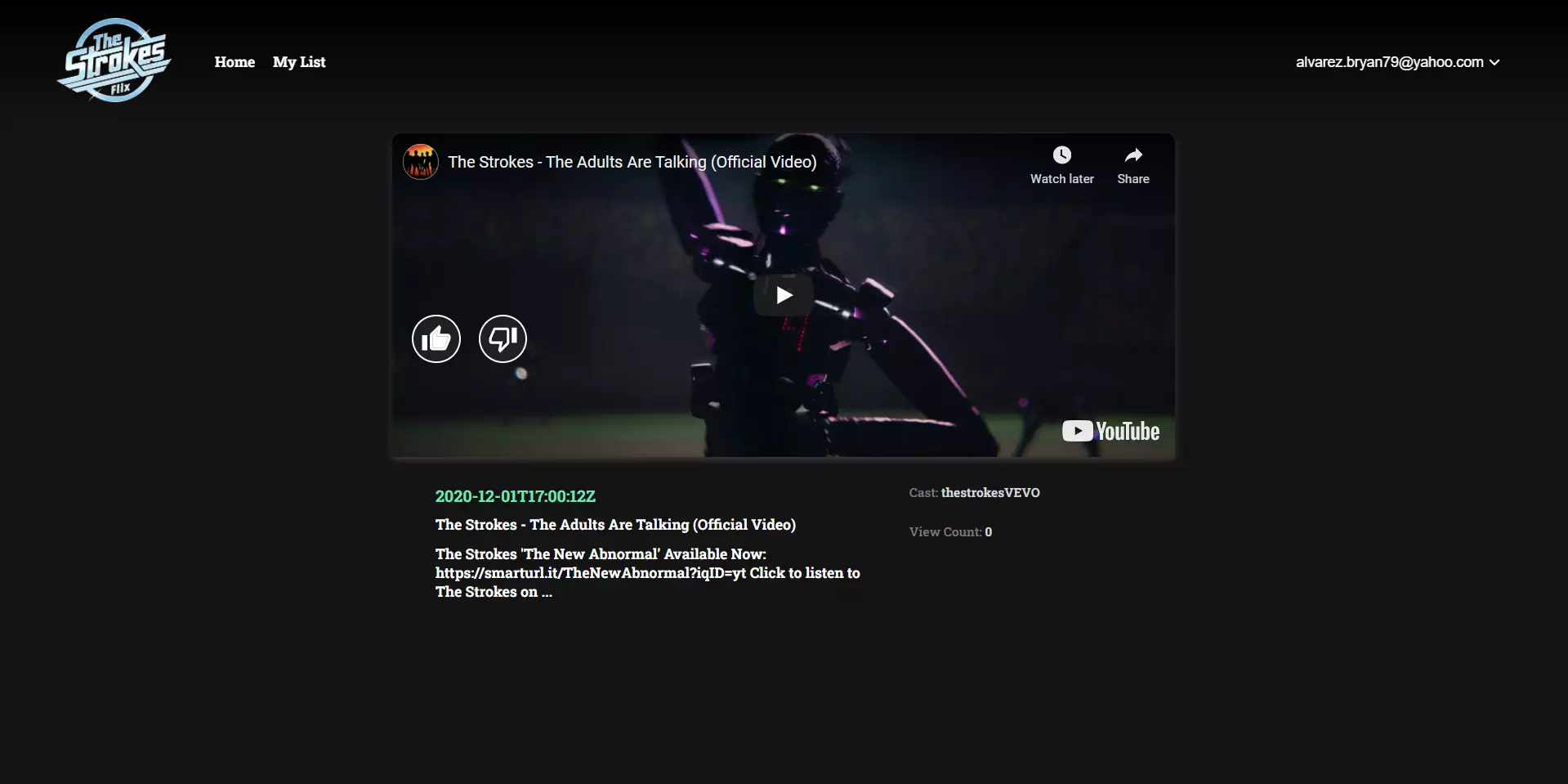
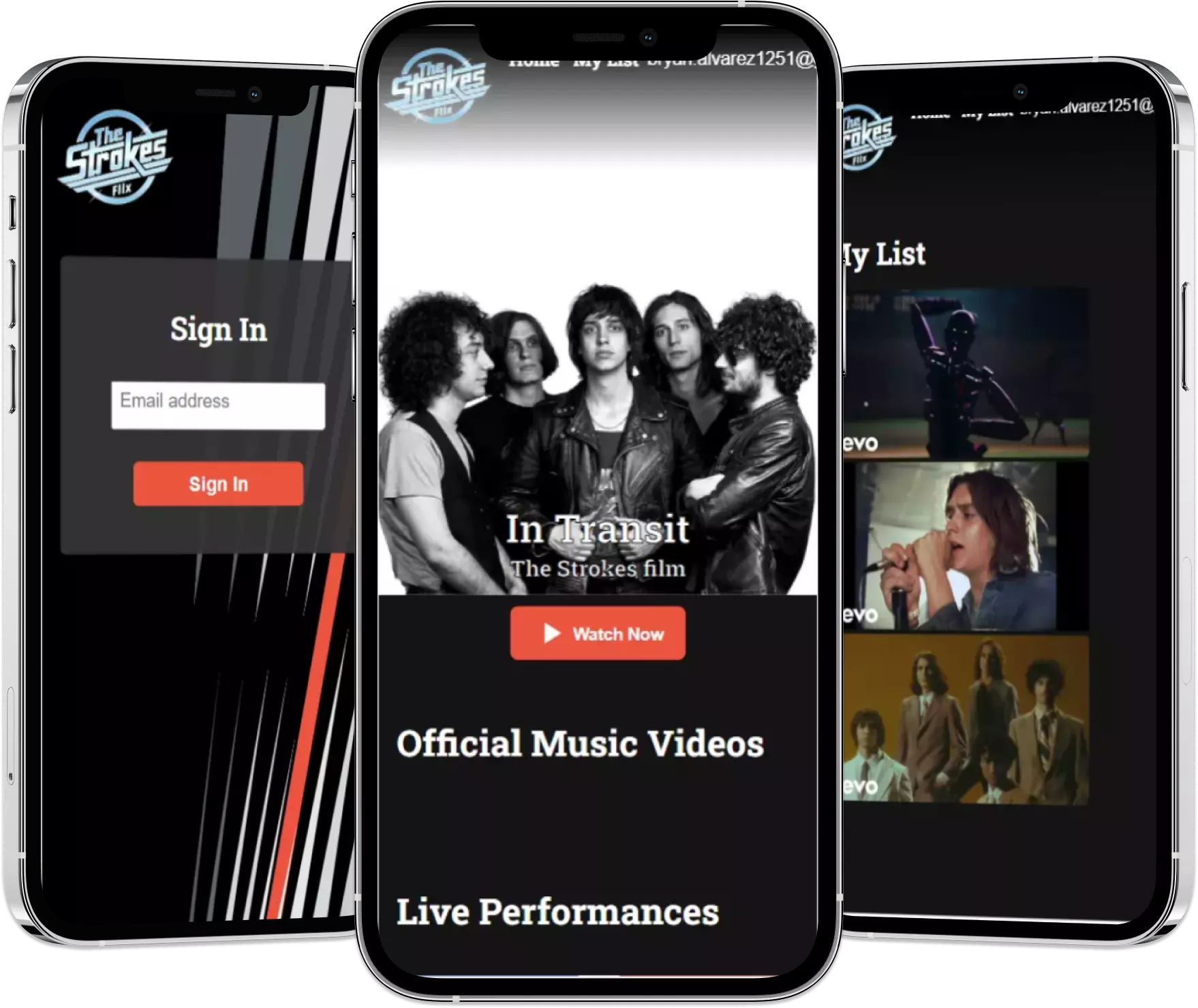
StrokesFlix
Project Description
The StrokesFlix app is a Netflix clone project, featuring my favorite rock band "The Strokes". The project utilizes the Youtube API provided by Google to fetch Youtube videos relevant to the band. Users must authenticate via magic.link before they can begin browsing the video library, they are also able to favorite videos they wish to watch again at a later time. This was a fun project that helped me get practice with NextJs, Hasura, and magic.link.
GitHub Repository
https://github.com/Komakino-joy/strokes-flix-sfw
Live Demonstration
https://strokesflix.vercel.app/
Technologies Used

StrokesFlix
Project Description
The StrokesFlix app is a Netflix clone project, featuring my favorite rock band "The Strokes". The project utilizes the Youtube API provided by Google to fetch Youtube videos relevant to the band. Users must authenticate via magic.link before they can begin browsing the video library, they are also able to favorite videos they wish to watch again at a later time. This was a fun project that helped me get practice with NextJs, Hasura, and magic.link.
GitHub Repository
https://github.com/Komakino-joy/strokes-flix-sfw
Live Demonstration
https://strokesflix.vercel.app/
Technologies Used

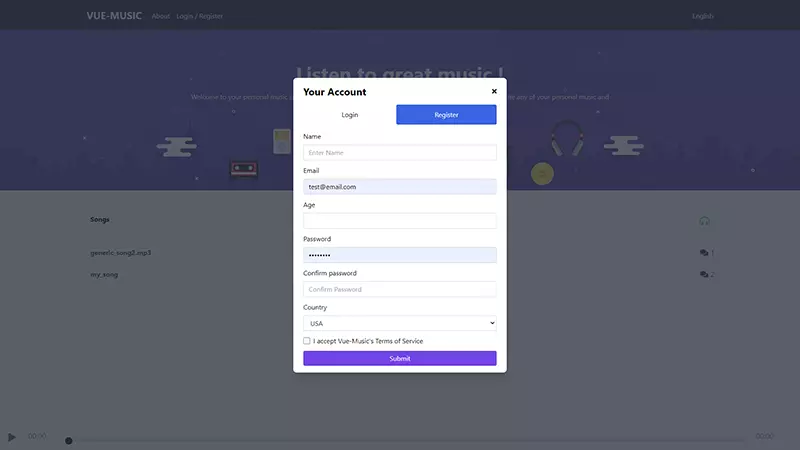
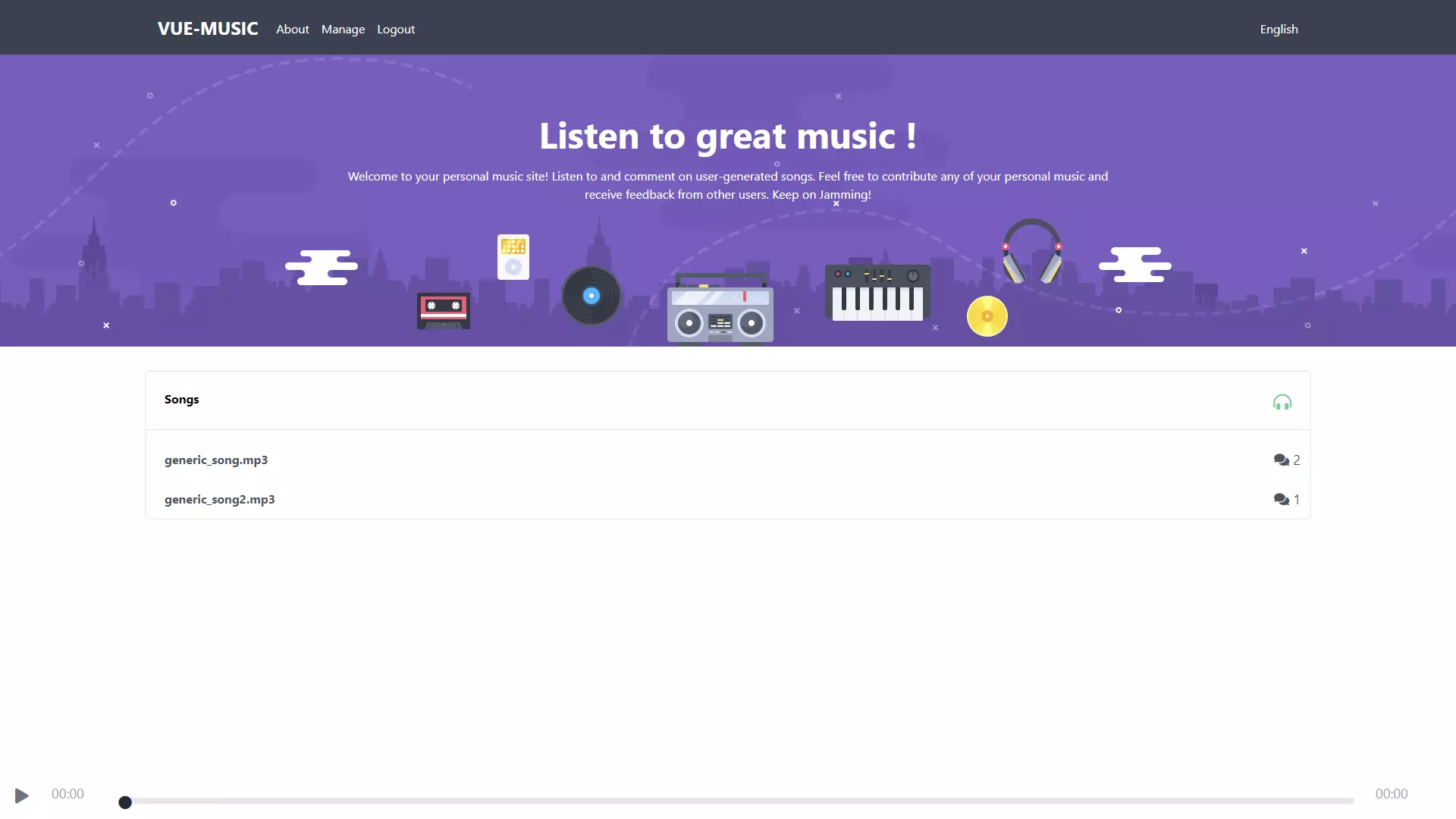
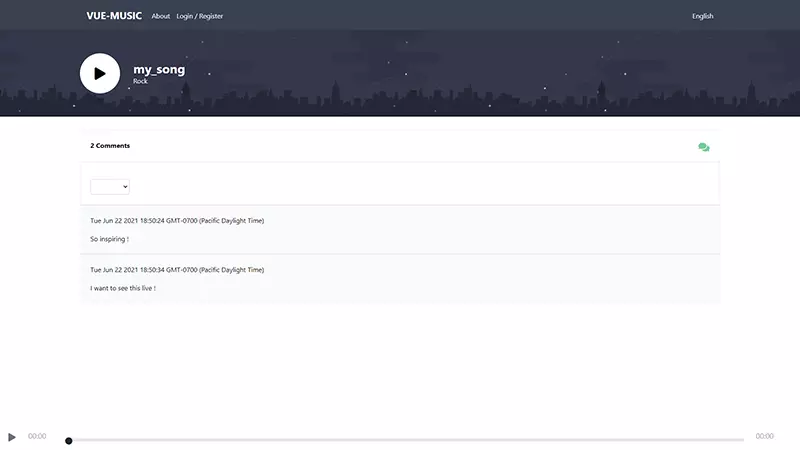
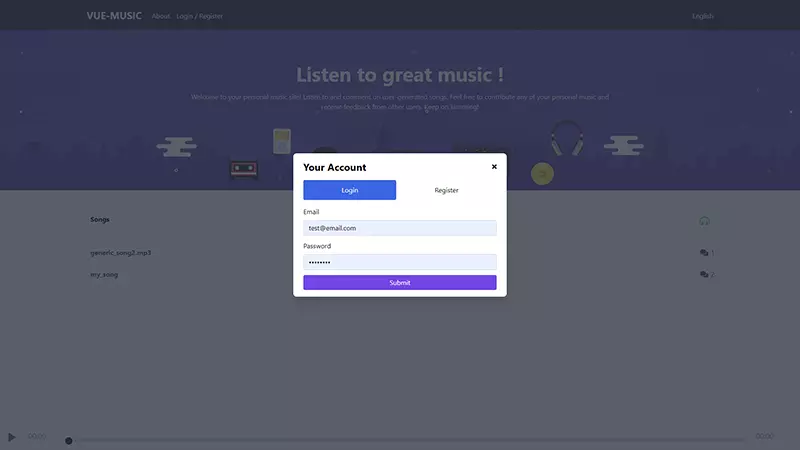
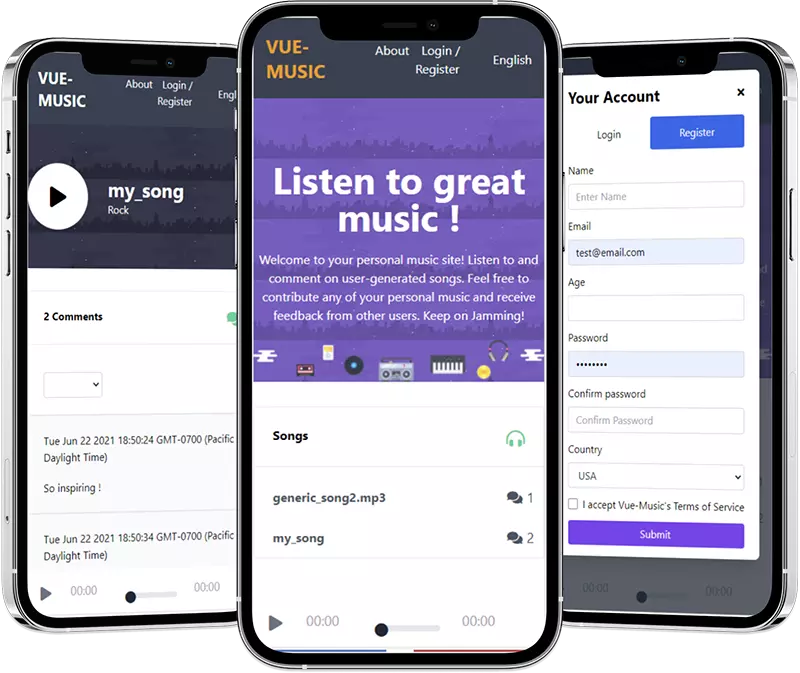
Music Player
Project Description
The music player application is a straight-forward, distraction-free music streaming application. Users can browse through the site and enjoy the songs uploaded by others. They are also given the option to register an account and flex their own creative muscle by uploading music for other music enthusiasts to enjoy and comment on.
GitHub Repository
https://github.com/Komakino-joy/vue-music
Live Demonstration
https://vue-music-omega.vercel.app/
Technologies Used

Music Player
Project Description
The music player application is a straight-forward, distraction-free music streaming application. Users can browse through the site and enjoy the songs uploaded by others. They are also given the option to register an account and flex their own creative muscle by uploading music for other music enthusiasts to enjoy and comment on.
GitHub Repository
https://github.com/Komakino-joy/vue-music
Live Demonstration
https://vue-music-omega.vercel.app/
Technologies Used

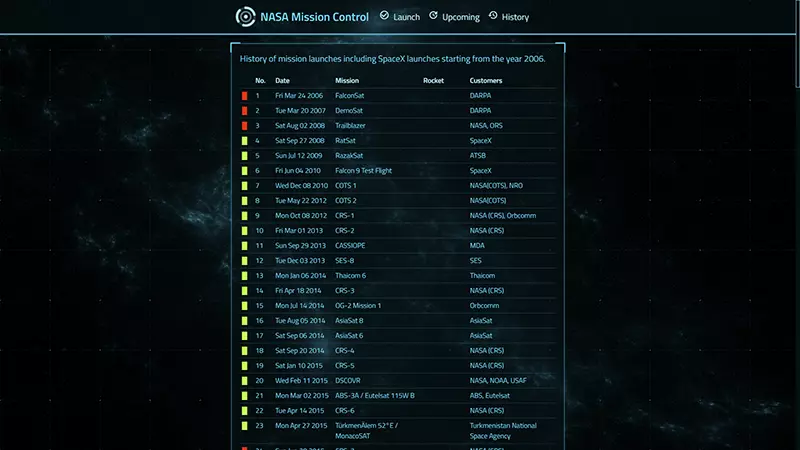
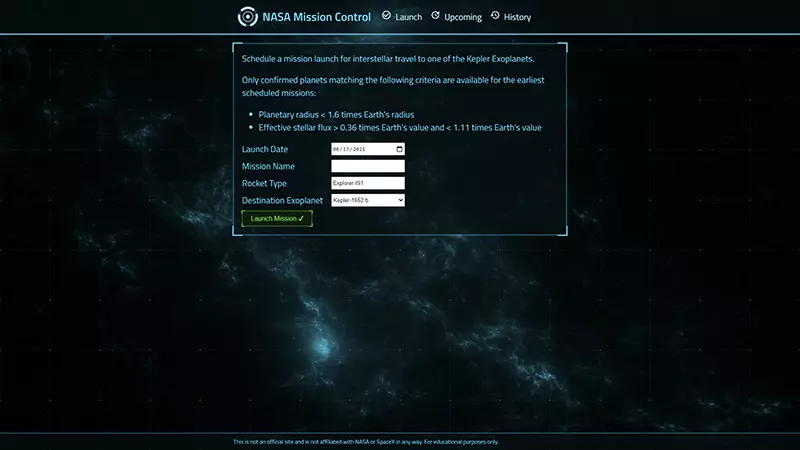
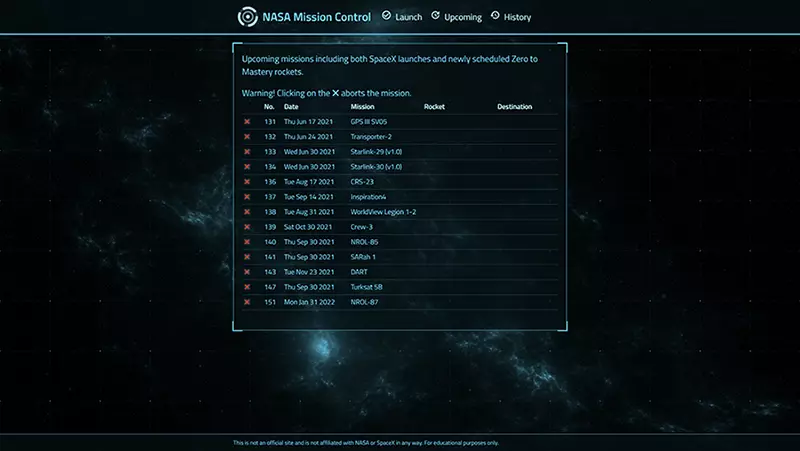
Launch Tracking App
Project Description
The Launch tracking application is a fun application that parses NASA's publicly available exoplanet data and determines which are capable of harboring life. Users are able to schedule launch missions to the exoplanets. The app also makes use of the SpaceX API to list all of SpaceX's planned and historical rocket launches. This application is not affiliated with NASA or SpaceX in any way.
GitHub Repository
https://github.com/Komakino-joy/NASA-PROJECT
Live Demonstration
https://launch-schedule-app.herokuapp.com/
Technologies Used

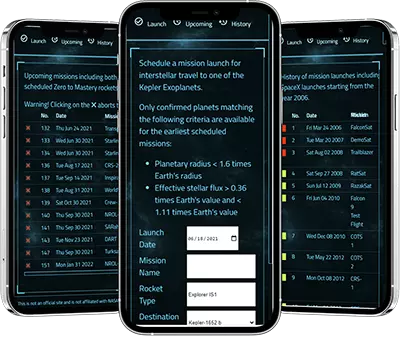
Launch Tracking App
Project Description
The Launch tracking application is a fun application that parses NASA's publicly available exoplanet data and determines which are capable of harboring life. Users are able to schedule launch missions to the exoplanets. The app also makes use of the SpaceX API to list all of SpaceX's planned and historical rocket launches. This application is not affiliated with NASA or SpaceX in any way.
GitHub Repository
https://github.com/Komakino-joy/NASA-PROJECT
Live Demonstration
https://launch-schedule-app.herokuapp.com/
Technologies Used

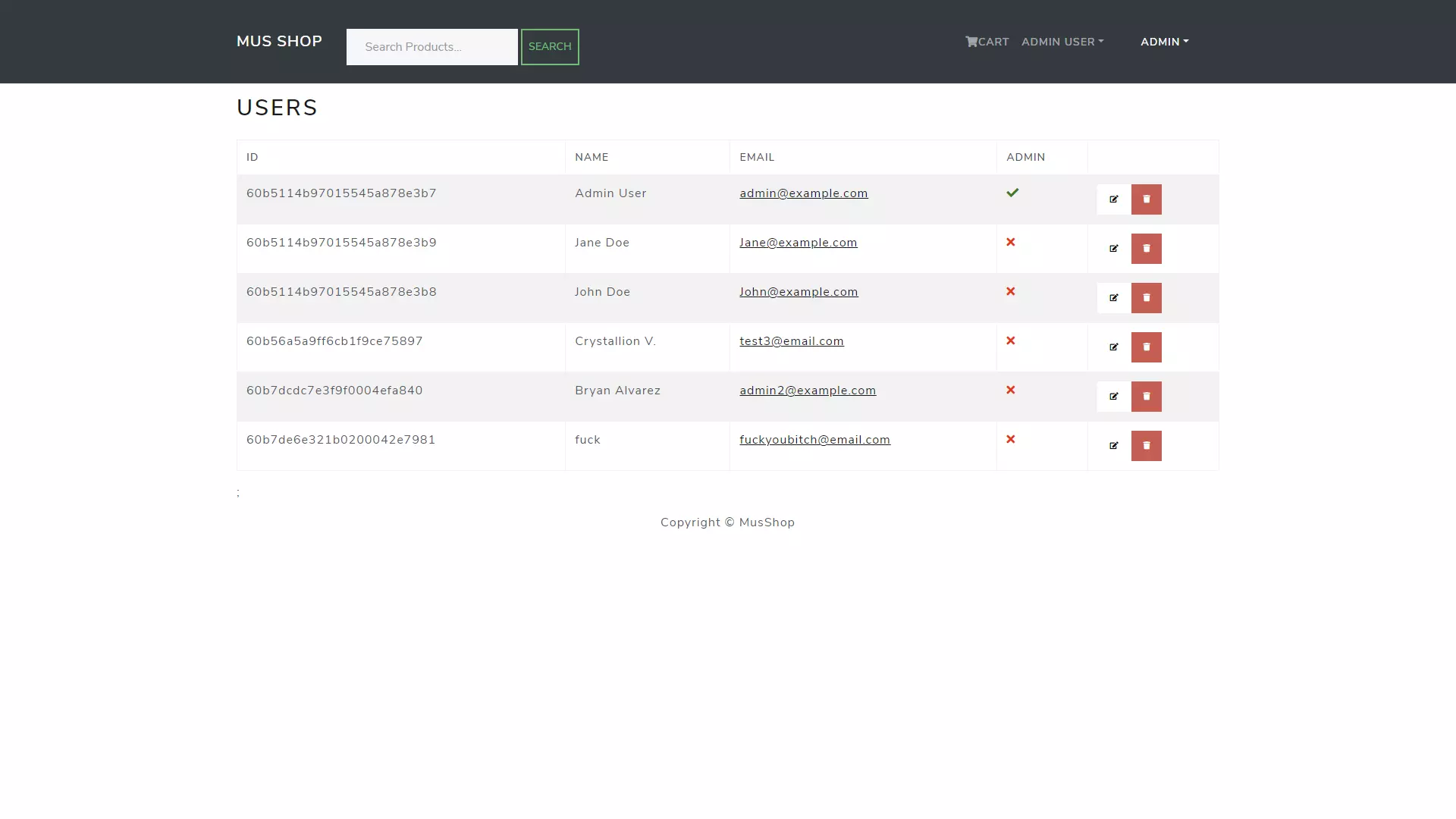
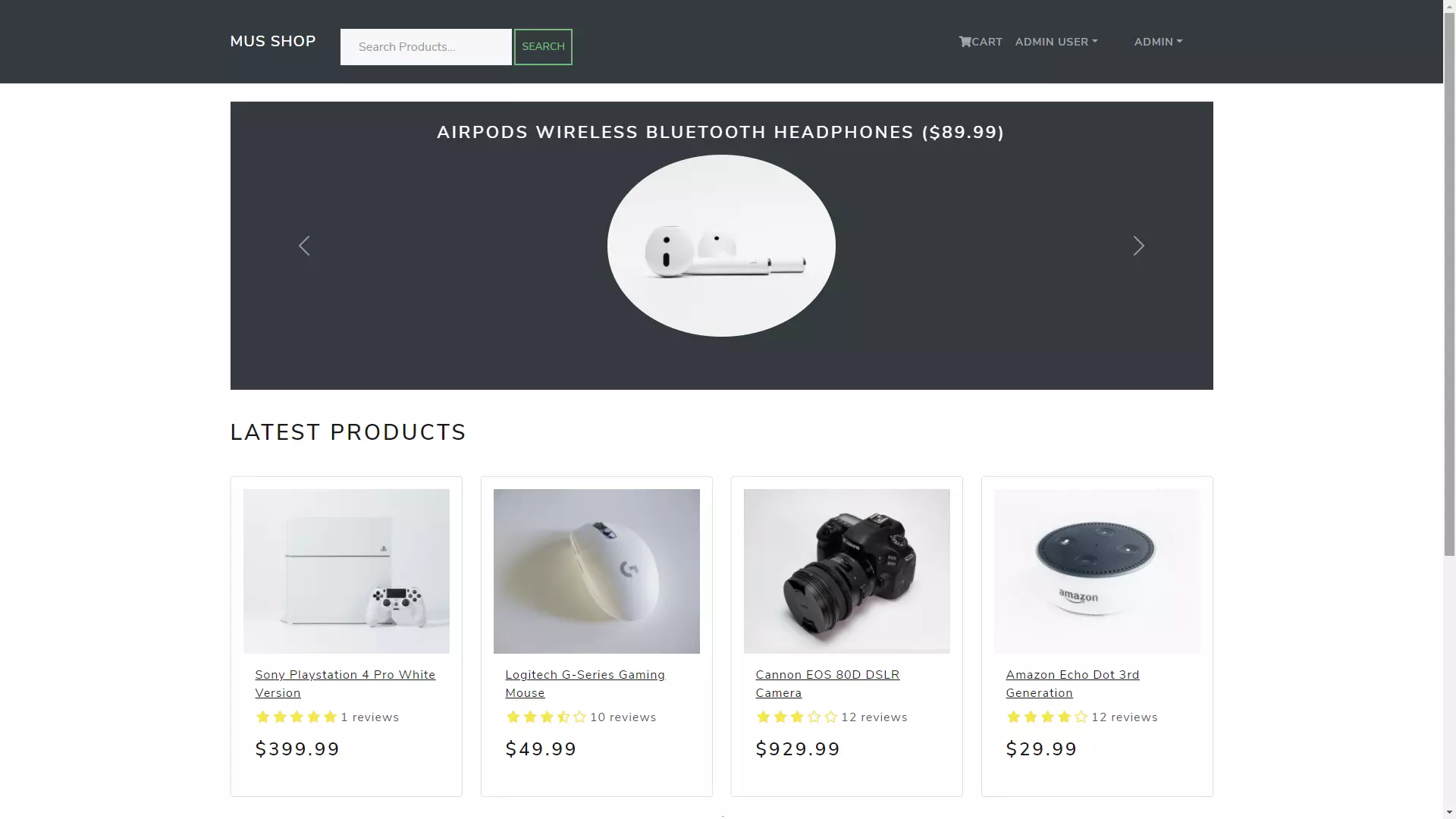
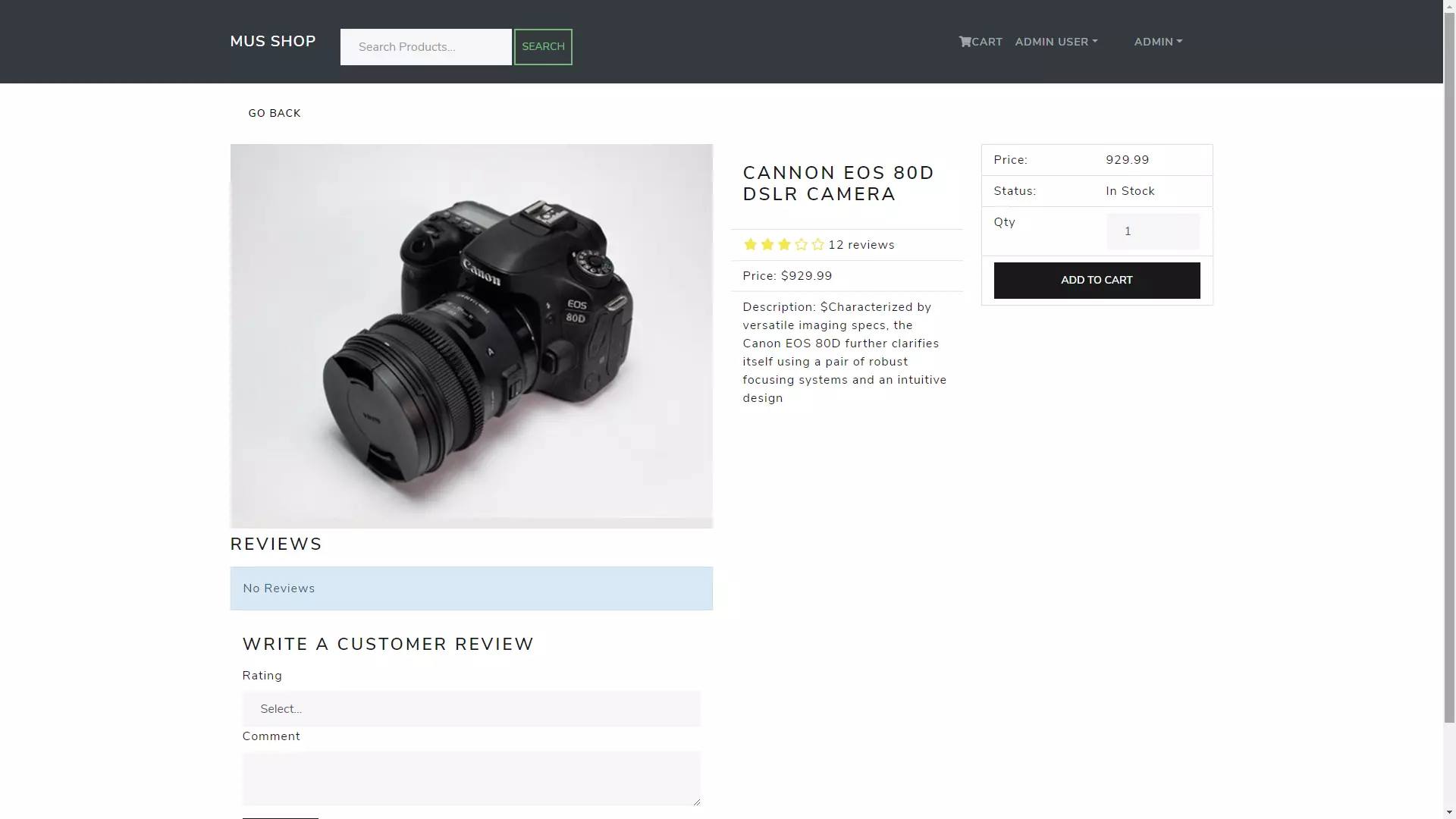
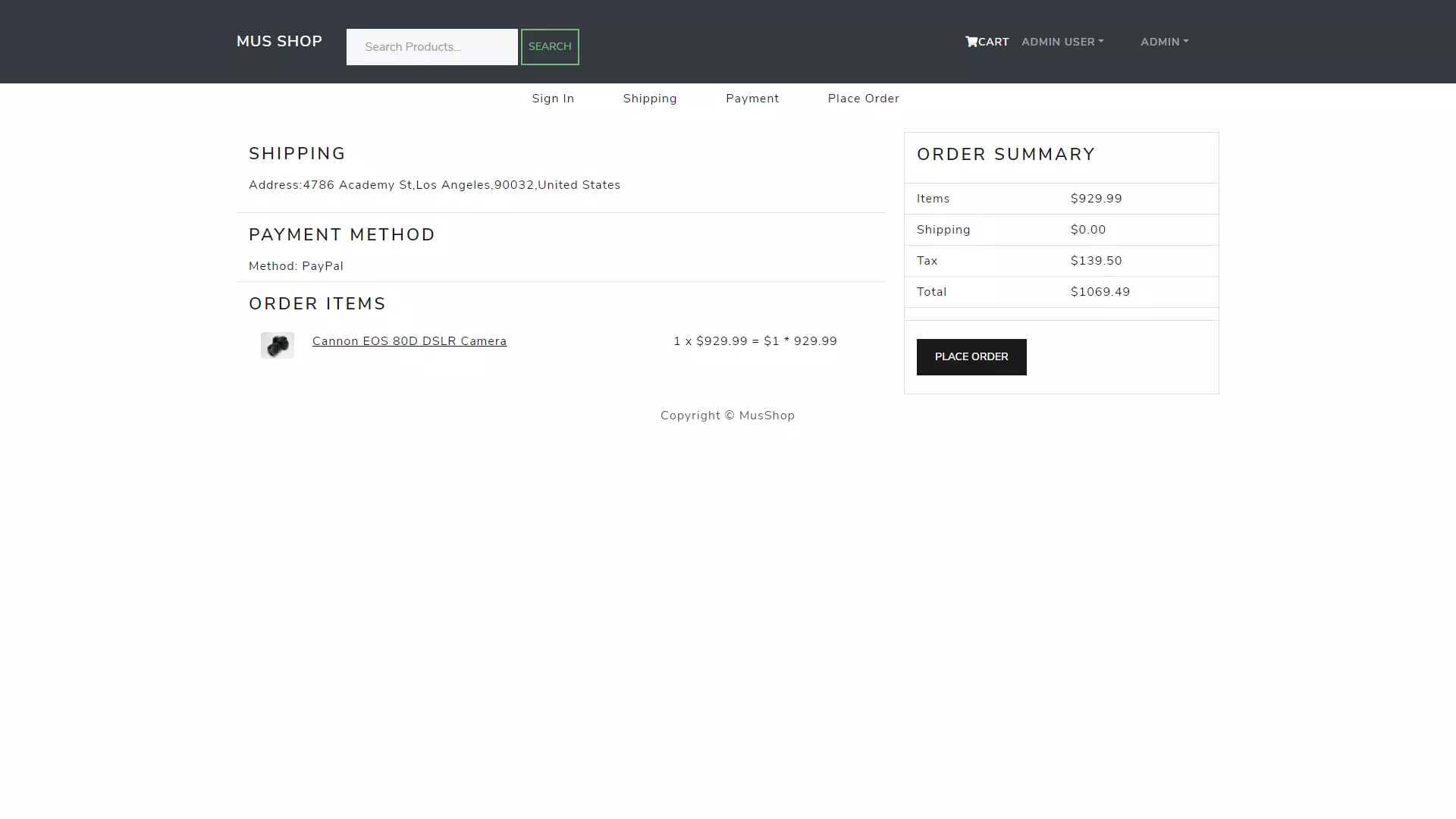
Pro Shop
Project Description
The Pro Shop application is a template for an e-commerce platform. Users can, browse through categories, add items to cart, and make payments. Users with administrator privileges are able to add products and remove products or users. The site is styled using React Bootstrap5 components. Secure payments to the site are handled using the PayPal API.
GitHub Repository
https://github.com/Komakino-joy/ProShop
Live Demonstration
https://app-mus-shop.herokuapp.com/
Technologies Used

Pro Shop
Project Description
The Pro Shop application is a template for an e-commerce platform. Users can, browse through categories, add items to cart, and make payments. Users with administrator privileges are able to add products and remove products or users. The site is styled using React Bootstrap5 components. Secure payments to the site are handled using the PayPal API.
GitHub Repository
https://github.com/Komakino-joy/ProShop
Live Demonstration
https://app-mus-shop.herokuapp.com/
Technologies Used

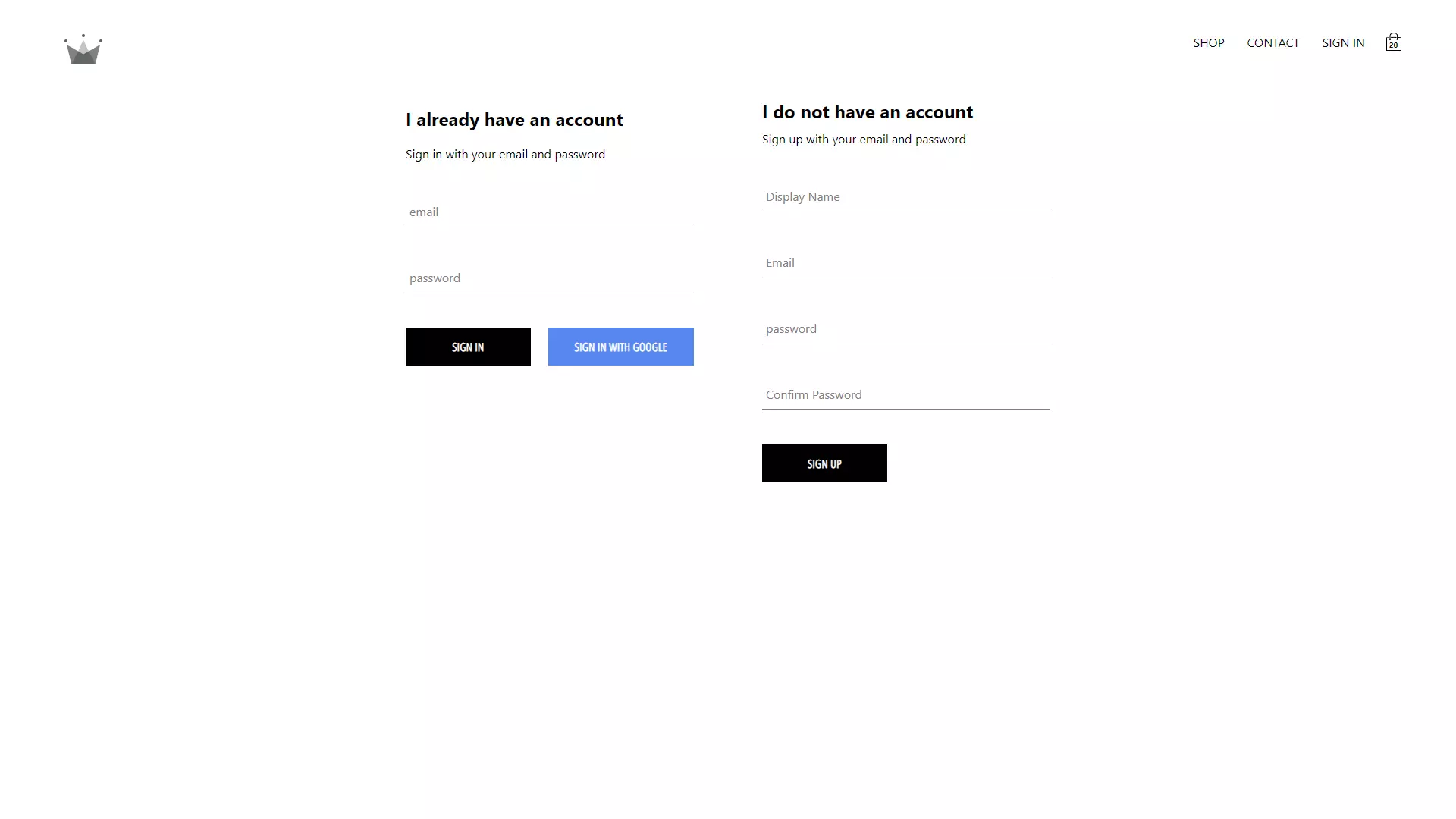
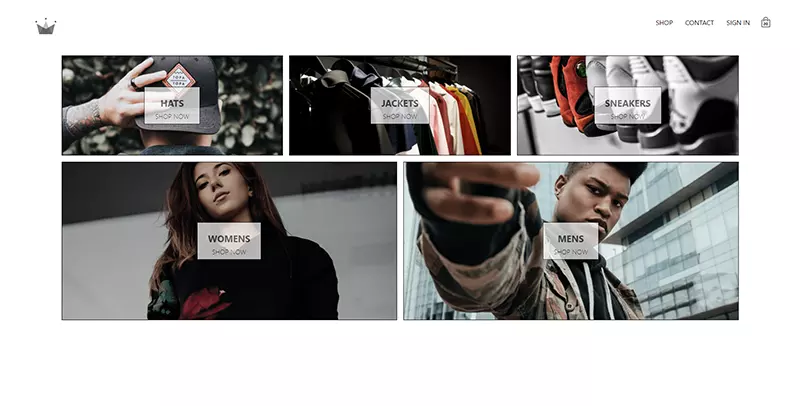
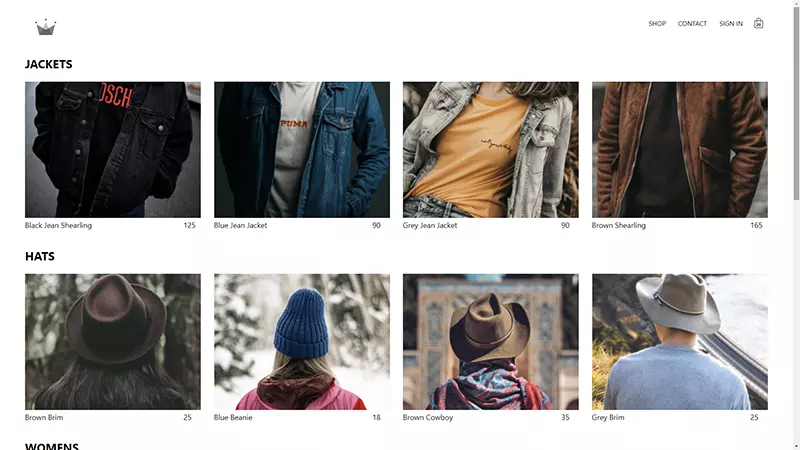
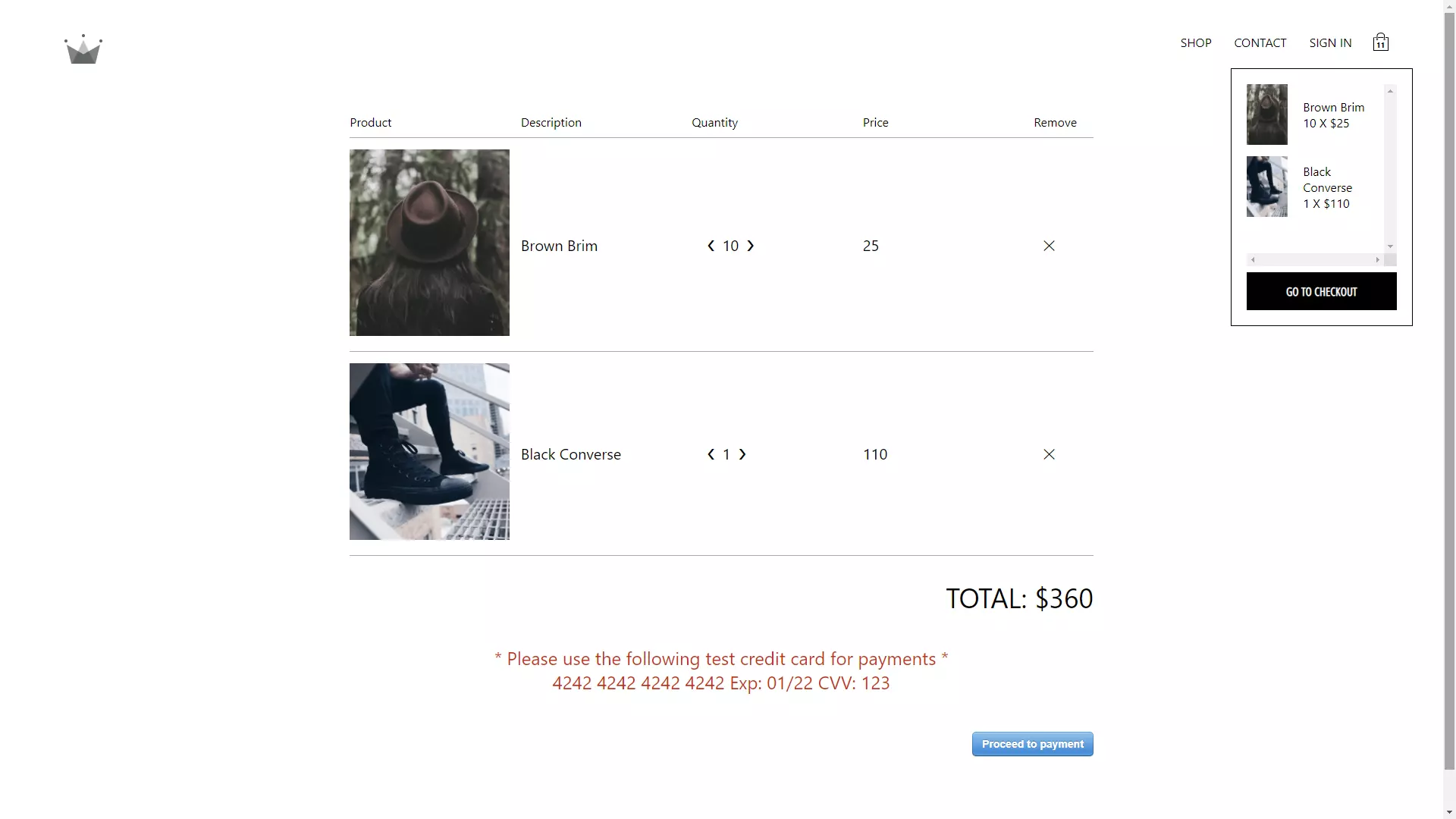
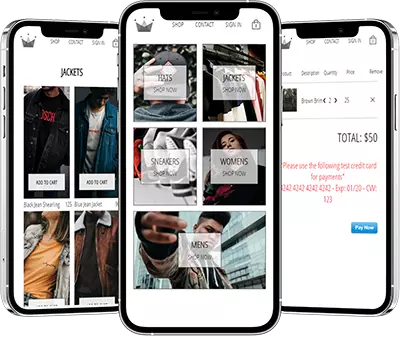
Crown Shop
Project Description
The CRWN shop application is a template for an e-commerce platform. Users are able to browse through categories, add items to their cart, and make payments. This app features Stripe integration to handle and process secure payments from the customer. Shop data and user credentials are stored in Google Cloud Firestore and user authentication is handled by Google as well.
GitHub Repository
https://github.com/Komakino-joy/mus/tree/master/client
Live Demonstration
https://mus-shop.herokuapp.com/
Technologies Used

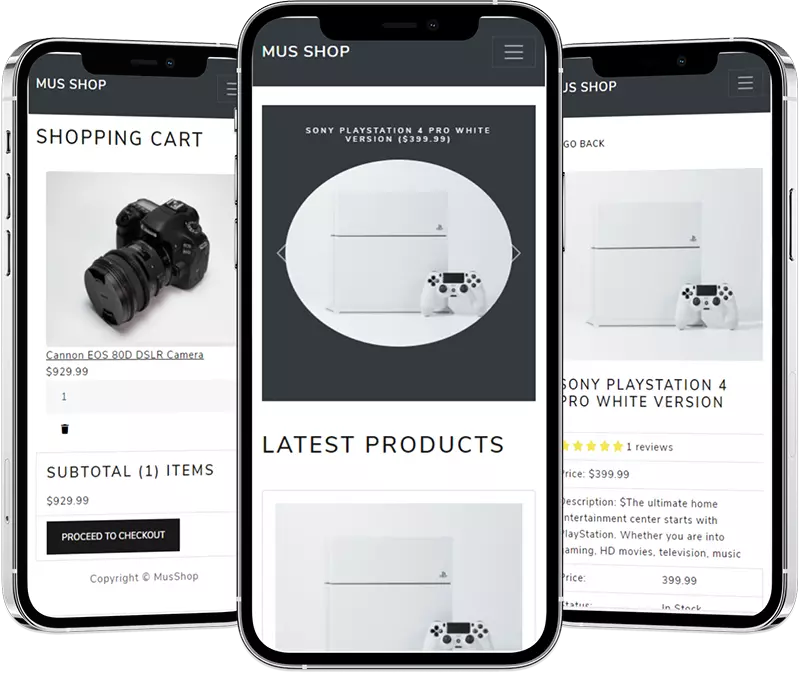
Crown Shop
Project Description
The CRWN shop application is a template for an e-commerce platform. Users are able to browse through categories, add items to their cart, and make payments. This app features Stripe integration to handle and process secure payments from the customer. Shop data and user credentials are stored in Google Cloud Firestore and user authentication is handled by Google as well.
GitHub Repository
https://github.com/Komakino-joy/mus/tree/master/client
Live Demonstration
https://mus-shop.herokuapp.com/
Technologies Used